아래 단계에 따라 웹페이지를 구성하여 생성하고자 한다.
크게는 (1)화면을 구성하고, (2)화면을 구동하는 2가지 스텝으로 구성하고 각 스텝마다 세분화하였다.
본 포스팅은 (1)화면을 구성하는 스텝의 두번째 1.2단계에 해당된다.
1. 화면 구성
> 1.1 : Input Component 생성하기 (textarea, input)
> 1.2 : Option Component 생성하기 (option)
2. 화면 구동
1.1단계에서 페이지에 textarea 태그와 input 태그를 활용하여 값을 입력하는 부분을 구성하였다.
이번 1.2단계에서는 option 태그를 활용하여 값을 목록에서 선택하여 입력할 수 있도록 구성하고자 한다.
<option>태그란?
<option>
팝업 메뉴 등 목록에서 하나의 항목을 나타낼 수 있다.
(예시)
<option> 태그로는 <select>, <optgroup>, <datalist> 요소의 항목을 정의할 수 있다.
- select : 옵션 메뉴를 제공하는 컨트롤
- optgroup : <select> 요소의 옵션을 묶을 수 있음
- datalist : 다른 컨트롤에서 고를 수 있는 선택지를 나타내는 요소 여러 개를 담음
자세한 내용은 관련 페이지 -> https://developer.mozilla.org/ko/docs/Web/HTML/Element/
1.2 : Option Component 생성하기 (option)
1. React 프로젝트 생성 ~ Input Component 생성 (이전 포스팅 참조)
▶ 아래 포스팅을 참조하여,
Create React App을 통해 React 프로젝트 생성 후 Input Component를 생성한다.
1.1단계 : Input Component 생성하기 (textarea, input) ->
https://break-time-for.tistory.com/entry/React-Text-입력-웹페이지-생성하기-1-textarea-input
[React] Text 입력 웹페이지 생성하기 #1 (textarea, input)
아래 3단계에 따라 웹페이지를 구성하여 생성하고자 한다. 본 포스팅은 첫번째 A단계에 해당된다. - A단계 : Input Component 생성하기 (textarea, input) - B단계 : Option Component 생성하기 (option) - C단계 : CSS
break-time-for.tistory.com
2. Option Component 추가
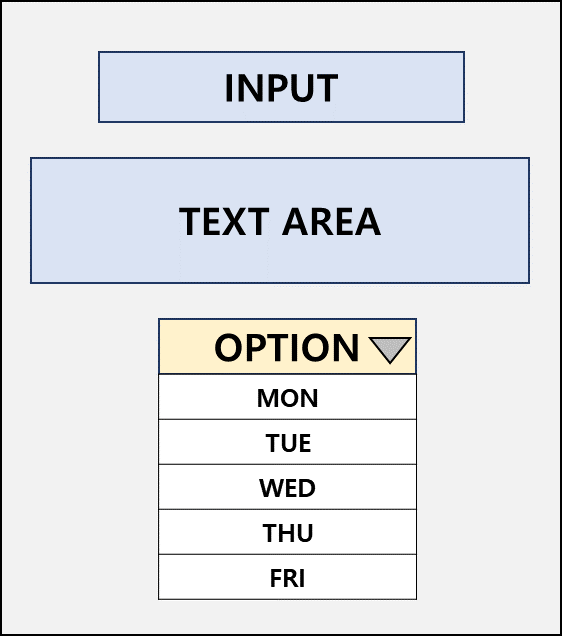
▶ 저번 포스팅에서 구성한 화면 하단에 Option을 선택할 수 있는 Component를 추가하고자 한다.
Option은 평일 요일을 넣어서 구성하려고 한다.

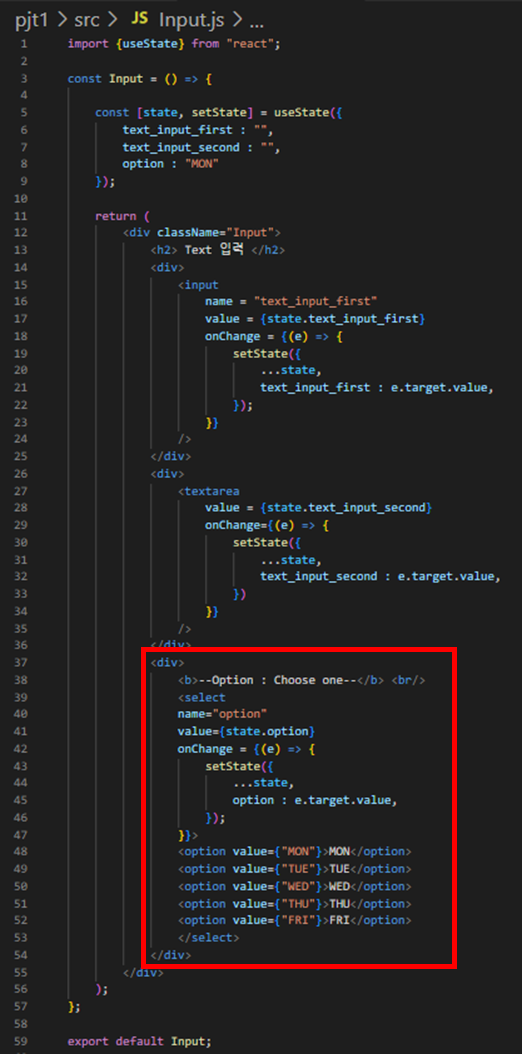
▶ 위 그림처럼 Input, Textarea 영역 밑에 Option 요소를 추가하여 화면을 구성할 예정이므로 [Input.js] 파일을 아래와 같이 작성해준다.
import {useState} from "react";
const Input = () => {
const [state, setState] = useState({
text_input_first : "",
text_input_second : "",
option : "MON"
});
return (
<div className="Input">
<h2> Text 입력 </h2>
<div>
<input
name = "text_input_first"
value = {state.text_input_first}
onChange = {(e) => {
setState({
...state,
text_input_first : e.target.value,
});
}}
/>
</div>
<div>
<textarea
value = {state.text_input_second}
onChange={(e) => {
setState({
...state,
text_input_second : e.target.value,
})
}}
/>
</div>
<div>
<b>--Option : Choose one--</b> <br/>
<select
name="option"
value={state.option}
onChange = {(e) => {
setState({
...state,
option : e.target.value,
});
}}>
<option value={"MON"}>MON</option>
<option value={"TUE"}>TUE</option>
<option value={"WED"}>WED</option>
<option value={"THU"}>THU</option>
<option value={"FRI"}>FRI</option>
</select>
</div>
</div>
);
};
export default Input;
▶ 아래 코드에서 박스 영역의 코드가 <option> 요소를 구성한다.
<option> 요소의 이름을 'option'으로 명하였고,
'setState' 함수를 사용하여 요소의 값이 변경되는 것을 반영하였다.
그리고 option 요소에서 가장 처음 조회되는 값이 MON으로 조회되도록 초기값을 설정하였다.

3. 저장 및 조회
▶ 이전 포스팅을 통해 [App.js]에서 [Input.js]를 불러오고 있으므로 별도 다른 파일은 수정하지 않고,
수정한 [Input.js]만 저장한다.
▶ [Input.js]을 저장하면 웹 브라우저는 자동으로 수정된다.
혹시 파일 저장을 해도 수정이 안 된다면, 웹 브라우저를 [새로고침]하면 된다.
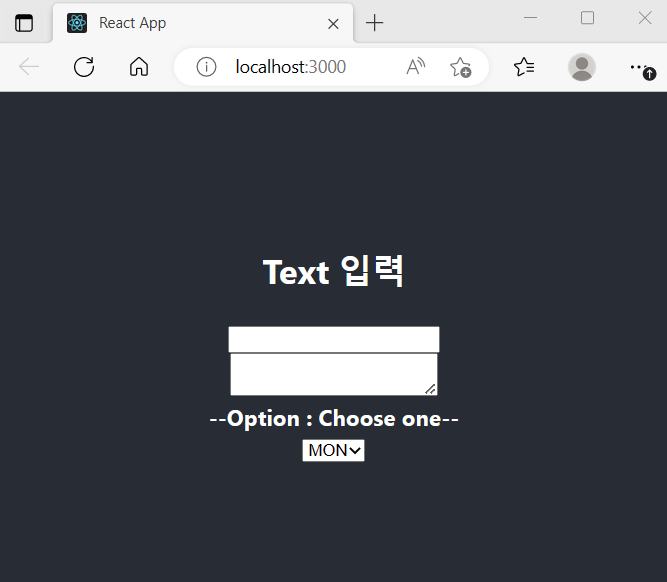
아래 그림과 같이 기존 브라우저에 [Input.js]에서 정의한 <option>이 나오는 것을 볼 수 있다.
초기값으로는 코드에서 설정한대로 MON이 잘 조회된다.

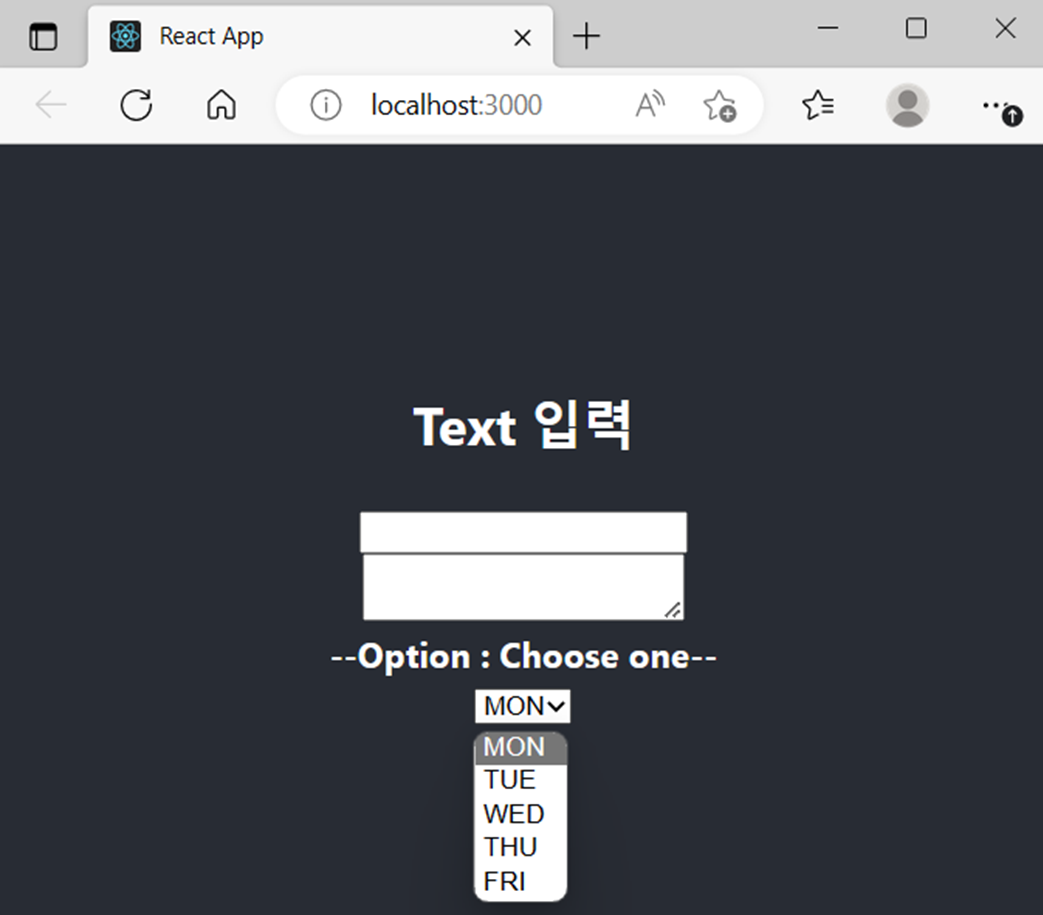
▶ option 요소를 선택하면 아래 그림과 같이 [Input.js]에서 설정한 평일 요일이 나오는 것을 확인할 수 있다.

본 포스팅에서는 이전 포스팅에 이어 Text를 입력받는 영역 하단에 Option 요소를 추가하였다.
다음 포스팅을 통해 화면을 좀 더 다양하게 구성하고자 한다 !
1. 화면 구성
> 1.1 : Input Component 생성하기 (textarea, input)
> 1.2 : Option Component 생성하기 (option)
2. 화면 구동
'React' 카테고리의 다른 글
| [React] Text 입력 웹페이지 생성하기 #4 (useRef, DOM) (0) | 2023.05.02 |
|---|---|
| [React] Text 입력 웹페이지 생성하기 #3 (css) (0) | 2023.04.28 |
| [React] Text 입력 웹페이지 생성하기 #1 (textarea, input) (0) | 2023.04.21 |
| [React] JSX을 활용하여 Component의 CSS 적용하기 (Header, Footer) (0) | 2023.04.18 |
| [React] JSX를 활용하여 Component 생성하기 (Header, Footer) (0) | 2023.04.18 |